Presenting Information
This document covers the methods and tools available for presenting static information to students on ARK. It will introduce the Text and Media, Page, File and Book Resources and cover basic user interface and pedagogical design strategies to aid navigation for students.
Common Resources
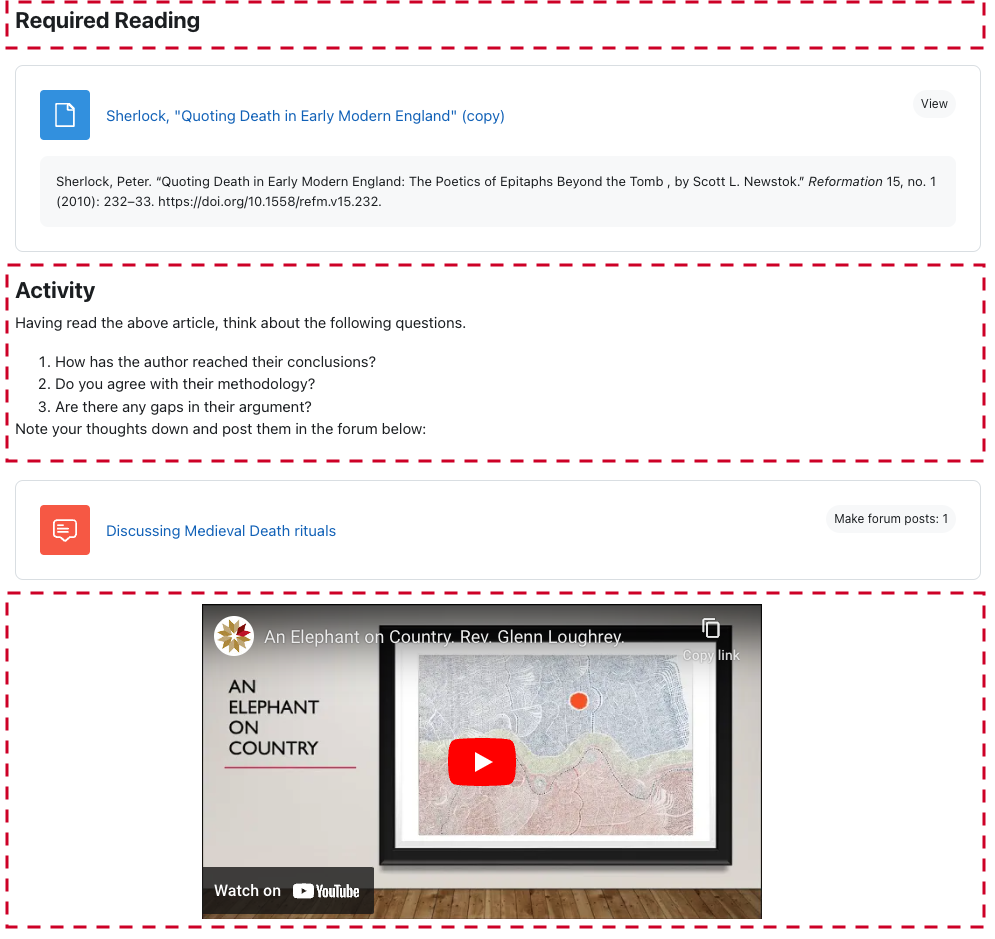
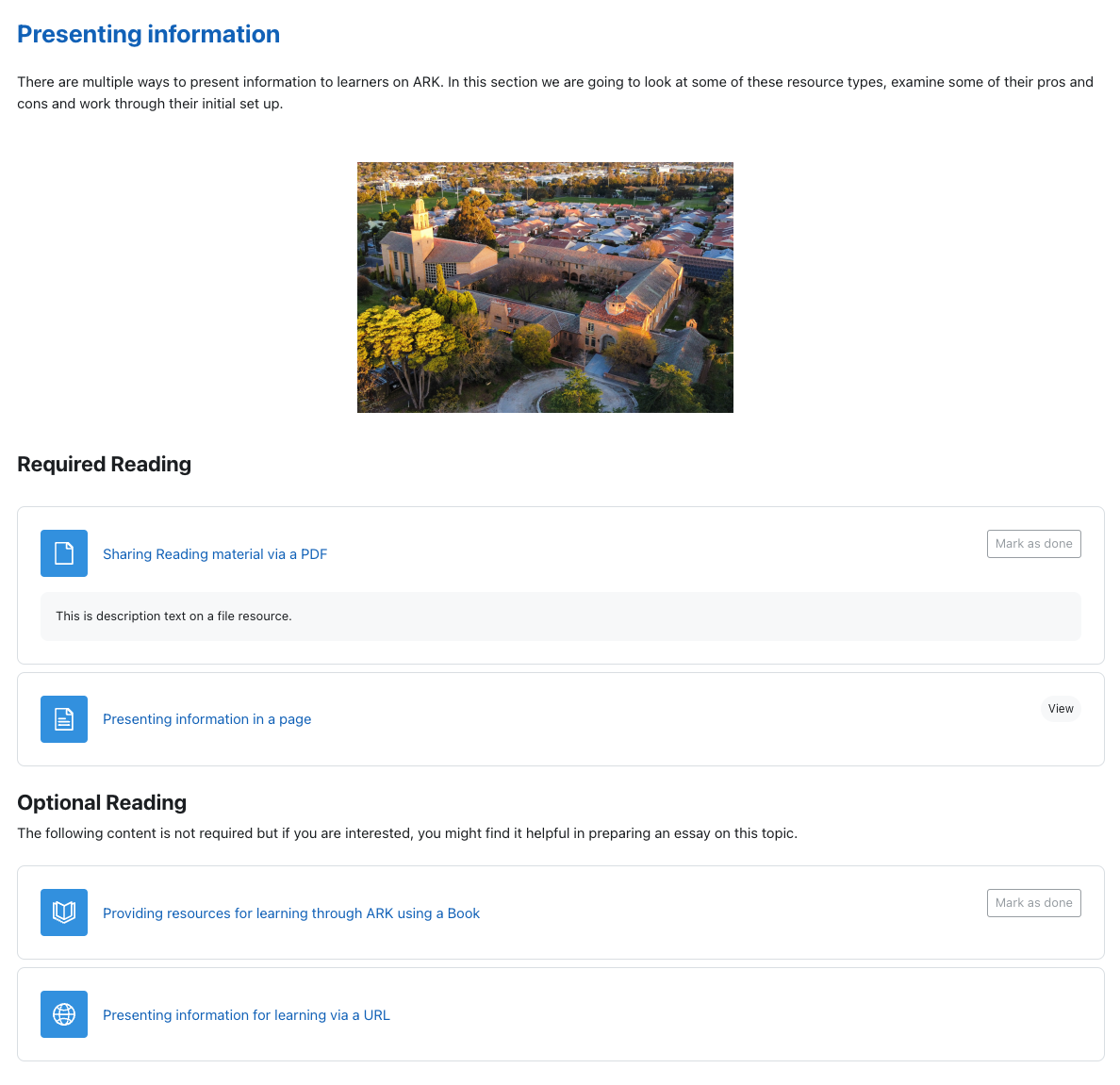
There are multiple ways to present content or information to learners in ARK. The screenshot below shows the most common Resources:
- (1) Description - the section title is followed by a Description. Descriptions can be added to any activity or Resource – there is also a Description on the File Resource.
- (2) Text and media area (previously called labels). There are three separate Text and Media Area Resources shown. The first is displaying a picture of the University’s St Paschal’s campus, the second and third contain headings to break up the content. The first two could be combined with the description but leaving them separate makes it easier to move or duplicate parts of the content.
- (3) File resource, in this case it is a PDF. You can also add images and office documents as Files.
- (4) Page Resource. This shows content in a single page with all the functionality of the text editor.
- (5) Book Resource. A Book is a set of Pages presented in a book-like format, allowing a table of contents and forward and back navigation.
- (6) URL Resource. This allows you to provide links to resources elsewhere on the internet.

1 1 2 2 2 3 4 5 6 7 Screenshot of a sample section in Moodle. Hover over the numbers for more detail.
Selecting Resources
The above Resources can be grouped into three types: presentation resources (descriptions and, Text and Media Areas), external resources (URL) and internal resources (Page, Book and File) .
Presentation Resources
Text and Media Areas (previously called Labels) and Descriptions help students navigate the sections in an ARK unit. They can function as signals – to point students to where information is or how it is arranged – or as direct instruction – to explain a concept or set up an activity.
Descriptions
Descriptions sit below an Activity or Resource and are set in the settings for the Activity or Resource. You can use a Description to provide context for a particular Activity or Resource, or provide a citation.
Text and media areas
A Text and Media Area is a way of presenting content on the section page and can be used to group or separate Activities and Resources, provide instruction or deliver content. In the example below, the heading is placed before the first reading to signal to students what the reading is for, a subsequent Text and Media Area sets up an activity, and the video is placed in a Text and Media Area for easy viewing.
External Resources
In many cases, the learning resources you provide to students will be outside of ARK, which you can link to (such as an external website or Library Hub resource).
URL Resource
A URL Resource allows you to provide a link to a resource external to ARK such as the Library Hub or a website. While it is possible to hyperlink from any text in a Text and Media Area or description, a URL resource is preferred as it allows you you to set completion requirements to track or signal progress to the student.
Internal Resources
ARK offers a few Resources and Activities to present content. The simplest of these are Page and Book. Pages and Books both allow you to build web content in ARK with text, images and embedded content. They are considered Resources as the only behaviour available to students is to view the content. Both Pages and Books are easily printed to PDF by students. You can also upload a File (such as a PDF or other downloadable resource)
Other options: other methods of presenting content include the Lesson activity and the H5P activity. These activities are more complicated to setup and will be covered elsewhere.
Page Resource
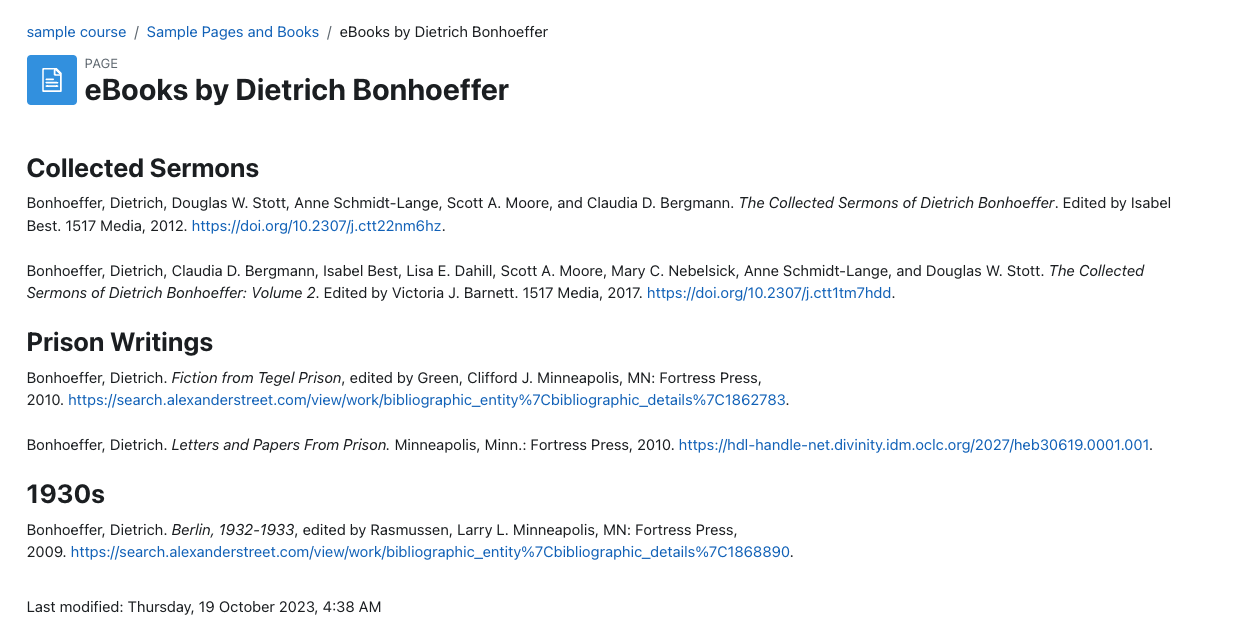
Page Resources are best used to present content that doesn’t need extensive scaffolding for students to process or to present information that would take up too much space on the section page. For example, a Page might be used to provide an extended bibliography for a topic or to collate instructions for a learning task such as an assessment.

An example of a Page showing a bibliography of selected Library Hub resources.
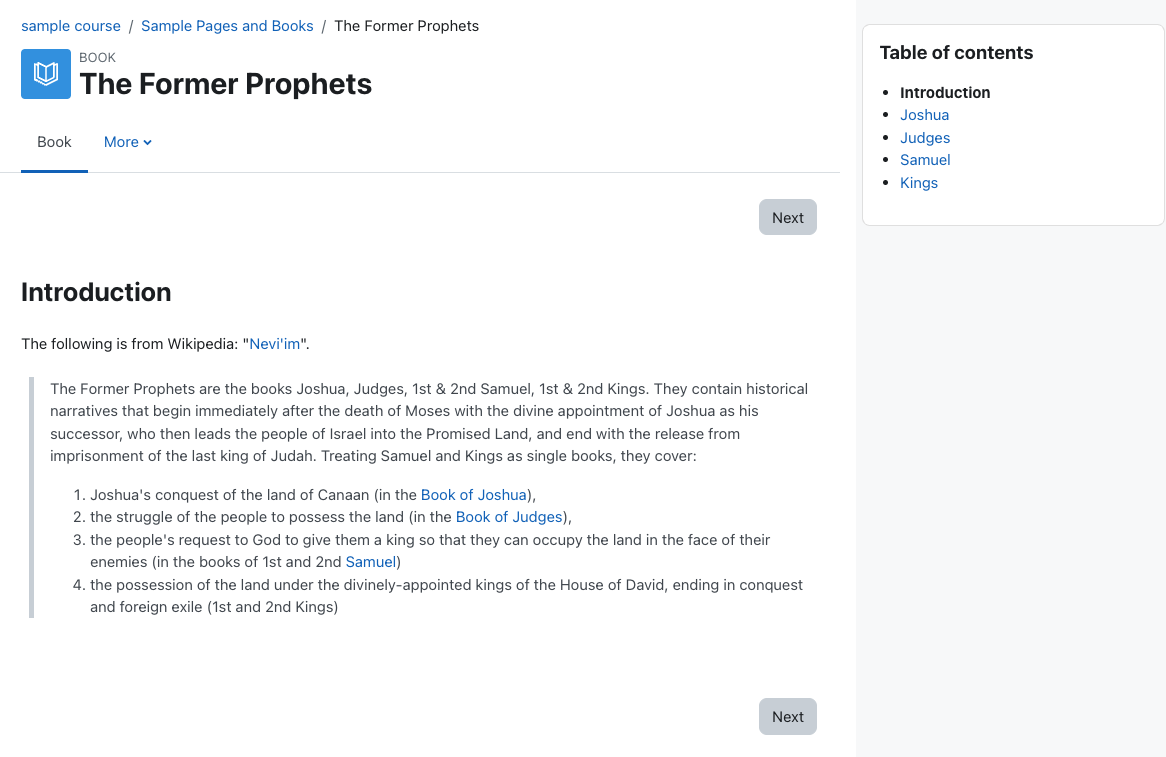
Book Resource
A Book is a set of pages presented in a book-like format. Books are best used to present related ideas that together are too much to contain to a single Page. For example, prior to a lecture on the prophets, you might wish to ensure students have a basic overview of the content and themes of each. You could create a Book with a short introduction to each of them.

File Resource
A File Resource allows you to share files with students. This is most commonly used to upload PDFs but can also be used to provide PPTs, Word documents or audio recordings.
Caution
The practice of uploading files, images and documents can have Copyright implications.
For more information contact your library staff or see the Australian Copyright Council.