Text Editor
This page introduces teaching staff to the text editor in ARK.
When adding content to activities and resources, teachers will be able to write content directly to text areas in ARK using the text editor.
Default text editor
This document describes the interface for the default text editor, Atto. The new version of ARK (Moodle 4.1) introduces an alternate editor, TinyMCE which is more featured and will become the default in future versions. To change the text editor and for help on using TinyMCE, see MoodleDocs: TinyMCE editor.
This document largely provides advice on effective formatting and use of media in ARK and is applicable for both text editors.
The text editor in ARK is a powerful interface, and is similar to working with other text editors such as Microsoft Word. However, this guide contains a few key recommendations to ensure your content is accessible to all users and is consistent with how learners access content across the internet and other University of Divinity resources.
If you’re unfamiliar with the interface, jump to the text editor interface first.
Styling content
Eye-tracking studies have consistently found that users scan content on the internet.1 This makes the layout and styling of your content, including on ARK, particularly important. Screen reading software uses pre-defined markers to allow vision-impaired users to more easily navigate the page but it requires those entering content to be consistent with those conventions.
Headings and paragraphs
The style dropdown, marked (2) on the screenshot below, presents the key styles that a screen reader will use to navigate the page. Heading levels should indicate the rank of the content, with large headings being the most important, and headings of same importance being the same size. Skipping headings can be confusing and should be avoided.2.
Applying styles
The style dropdown will apply the style to an entire paragraph of text so it easiest to insert paragraph breaks between content before selecting the style.Emphasis
The top row of the editor gives easy access to bold and italics. These text effects can be difficult to read if they are used excessively and so should be reserved for emphasis.
- Bold text is useful for increasing the scannability of text and should be used to draw attention to key pieces of information. Avoid emboldening full sentences or paragraphs.
- Italics can help denote special terms. As with bold, avoid applying to full sentences or paragraphs.
The second row of the toolbar gives the ability to add underline, strikethrough, subscript and superscript.
- Underline (for example) is generally reserved on the web for marking hyperlinks. Using underline elsewhere can confuse readers who may expect it to be a link (if a student uses different colour/contrast settings for vision access, all underlined text may appear the same).
- Strikethrough (for
example) can illustrate changes or corrections but can be difficult to read. Always provide an alternate representation of the text that is struck out if it needs to be read. - Subscript (for example) is most commonly used in science and mathematics.
- Superscripts (for example) are more commonly used for functions such as ordinals and footnotes. They may also be used for trademark (TM).
Using colour for emphasis
The default editor provides no option for changing text colour. Colour in text can have unwanted effects and be distracting so should be avoided.Using links
To create a link, select the text and then click the chain icon, marked (9) on the screenshot below. Paste the URL into the field.
- The tick box “Open in a new window” will launch the page in a separate tab or window based on a users browser settings. A rule of thumb is to always load external links (that is, to sites other than ARK) so the student can access the resource and easily return to the content in the unit.
- For accessibility reasons, use descriptive links. For example:
- The Web Content Accessibility Guidelines (WCAG) explain how to make web content more accessible.
- Using click here doesn’t tell a user where the link is going
- A raw URL is unhelpful for a screen reader. Such as:
To remove a link, select the text with the link and click the break chain icon, marked (10) on the screenshot below.
Working with media
You can insert or embed images, video and interactive content in text areas using the text editor.
Caution
The practice of inserting or embedding images, video and interactive content can have Copyright implications. It is advisable to seek out images and media that are released under licenses that allow for sharing such as the Creative Commons license.
For more information contact your library staff or see the Australian Copyright Council.
Inserting images
Most browsers will allow you to drag and drop an image from your computer to the text editor. Alternatively, you can click the image icon, marked (12) on the screenshot below. To edit the settings of an image already placed in a text area, click the image and then select the image icon.
The image properties dialogue allows you to paste a link to an image elsewhere on the internet. Always place an image description to assist students using a screen reader or to explain the image in the event the link breaks.
Where possible, resize the image before uploading it to ARK to reduce the file size and subsequent load time of your unit. As a guide, images covering the full width of a course area should be no more than 1200 pixels wide. Reduce the size accordingly for images only displaying at part width of the text area (see “Best Image Size for Websites” for more information).
You can change the size and relative position of the image using the image properties box. Select Auto size to avoid warping the image.
Inserting video and sound files
As with images, audio and video can be dragged and dropped into the text editor. Links to some video hosting sites such as Vimeo or YouTube will automatically be converted into embedded content (if you don’t want this behaviour, ask your ARKLO for instruction on disabling the Multimedia Filter).
Audio and video should be hosted on a hosting site such as Vimeo to avoid adding server load and slowing ARK for all users.
The insert media dialogue allows instructors to change the size of the content, adjust playback settings and add additional subtitles or captions.
Interactive content
H5P interactive content can be inserted with the H5P icon, marked (17) on the screenshot below. Creating H5P content is a more advanced concept and will be covered elsewhere. More information is available on MoodleDocs: H5P.
Working with the code
The HTML code, marked (16) on the screenshot below, allows instructors with HTML understanding to change the appearance in ways not available in the editor menus.
Caution
Be extremely careful using code you have found on other websites. Only use it if you can understand all parts of the code. Code found elsewhere may break your ARK page or allow malicious actors access to student information. Always use the editor tools where possible and only use code if you are sure it can be trusted.Note
If you introduce custom style parameters or particularly css classes, your content may render poorly after an ARK upgrade or on mobile devices. It is best to use the provided styles to avoid against future breaking changes.The text editor interface
The text editor is used extensively throughout ARK, including posting in forums, editing section headings, activity descriptions, quiz answers and the content of blocks.
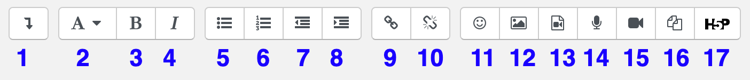
There are two rows to the editor toolbar, which can be expanded using the expand button, marked 1 below:
Toolbar Row 1

| (1) Expand | (2) Style | (3) Bold | (4) Italics | (5) Unordered list |
| (6) Ordered list | (7) Decrease indent | (8) Increase indent | (9) Create link | (10) Remove link |
| (11) Insert emoticon | (12) Insert picture | (13) Insert video | (14) Record audio | (15) Record video |
| (16) Manage embedded files | (17) Insert H5P |
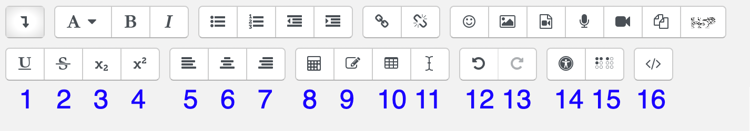
Toolbar Row 2

| (1) Underline | (2) Strikethrough | (3) Subscript | (4) Superscript | (5) Left align |
| (6) Centre align | (7) Right align | (8) Equation editor | (9) Insert character | (10) Table |
| (11) Clear formatting | (12) Undo | (13) Redo | (14) Accessibility checker | (15) Screenreader helper |
| (16) Edit html code |
Footnotes
Nielsen, Jakob. 1997. “How Users Read on the Web.” Nielsen Norman Group. September 30, 1997. https://www.nngroup.com/articles/how-users-read-on-the-web/. ↩︎
“Headings • Page Structure • WAI Web Accessibility Tutorials.” n.d. Www.w3.org. https://www.w3.org/WAI/tutorials/page-structure/headings/. ↩︎