This is the multi-page printable view of this section. Click here to print.
Setting Up Meta Units
1 - Overview of Unit Structure
A well designed ARK unit will enable great learning experiences by making it easy for students to find what they need when they need it. In this document, you will be introduced to the key concepts in the structure of ARK units and be provided guidance on best practices for enabling students to locate learning activities and resources.
How are ARK units structured?
An ARK unit contains a hierarchy of three levels:
- the unit format level: This is the overarching structure of the unit where the different sections are presented on a single page. Different layouts are available and can be selected based on pedagogical design.
- the section level: Sections are a type of container for each week or topic. Learning activities are accessed from sections.
- the activity level: These are the activities and resources that present information and provide learning materials to the student. See activity chooser to learn more about this layer.
stateDiagram-v2
classDef colorset1 fill:#ece5d5,stroke:#413e39,stroke-width:2px,font-size:28px,line-height:2rem
classDef colorset2 fill:#740005,stroke:#413e39,stroke-width:2px,line-height:2rem,y:-12,color:#ffffff;
classDef colorset3 fill:#ffebec,stroke:#413e39,stroke-width:2px
classDef nodeLabel padding-bottom:40px
classDef hidden display:none;
classDef edge0 display:none;
class State1 colorset1
class State2, State3, State4 colorset2
class State5, State5a, State6, State6b, State7 colorset3
class State0 hidden
State1: Unit Format
State2: Information sections (e.g. unit overview)
State3: Weeks/topics sections
State5: Content Pages
State5a: Content Pages
State6: Learning Activities
State6b: Links
State7: Links
state State1 {
State2 --> State5
State3 --> State6
State3 --> State5a
State3 --> State6b
State2 --> State7
}The above diagram presents one way of thinking about unit structure.
Thinking about structure from student experience
Student engagement with a unit on ARK can be thought of as having three purposes: functional, learning and assessment. These purposes peak at various stages in the delivery of the unit but are present throughout the entire delivery.
- the functional purpose of visiting an ARK unit is to ascertain information about the delivery of the unit: resources required (e.g. textbooks), find zoom links, location of classes, key dates and learning processes
- the learning purpose is to access resources and participate in activities intrinsic to learning
- a student will visit ARK for information about assessments, ensuring they are completing the task correctly and seeking resources to aid in the completion of the assessment
The goal of unit design is to provide a clear and consistent structure to ensure students are not frustrated in their attempts to locate and understand learning materials.
How to use structure effectively
When choosing a layout, structuring your content and entering descriptions, you should consider when and why a student will be accessing the content you are entering. Cluster related content by choosing logical sections and choose layouts that reduce the number of clicks required to find discrete content. Some questions to guide your decision making:
- What do students want to see in the week before the start of the unit? Is it easy to locate? Does it enable students to organise a study plan?
- Note: units become visible to students a week before the scheduled start date of the delivery. This allows students time to design a study plan and locate any required resources or sort out any technical issues.
- What do students need to access in each week or module of study? Can they easily find the information? Is it clear what is required and what is optional or supplementary?
- Is it clear when content will be released if it is not currently available?
- How will students use the meta unit in preparation for an assessment? If information presented in teaching weeks will aid in assessment preparation, is it easy to locate a few weeks later?
Worked example
Scenario
Amrit is teaching a unit delivered face-to-face over the 12 weeks of semester. Each week of the semester will cover different topics. During each week, the students will be required to complete 2-3 pre-readings, post in a discussion forum and attend lectures. The PowerPoint files from the lecture will be posted on ARK after the lecture.
Amrit determines that the functional purposes for students visiting the meta unit are: checking the unit schedule, finding contact and attendance information, accessing resources to complete assessments, and determining priorities.
Solution
Amrit sets his meta unit to have 15 sections consisting of the following:
- Section 1: Getting Started: this section provides an orientation to the meta unit itself, contact and attendance information, and an overview of how the unit will be delivered.
- Section 2: Assessment Information: this section provides links to the associated child units, additional information or resources for the assessments not placed in the child unit, directions and links to academic skills supports and assessment information such as the Grading and Assessment information page on the University website.
- Section 3: Unit Schedule: a calendar of weekly requirements for the semester including readings and assessment dates. (Note: if you choose to do this, remember to update any dates before each delivery.)
- Sections 4-15: Weekly topics: each week contains links or PDFs of required readings, and a summary of the lecture after the class. A pattern is repeated throughout the semester for ease of use.
This is demonstrated below using the “Tile format” :
Methods and strategies for laying out the activities and resources within sections are covered in the Presenting Information document.
Making it easier
If you have a preferred structure that you use across multiple units, it may make sense to build a reusable template. It is often quicker to delete unneeded sections and activities than create them from scratch. Ask your ARKLO if your college has any templates that you can use.
To learn how to import from a template or other unit, see the MoodleDoc, Import course data.
2 - Changing Unit Settings
Teachers with Editing Teacher privileges in a unit are able to make changes to settings such as unit visibility, indicative start and end dates, unit format and appearance.
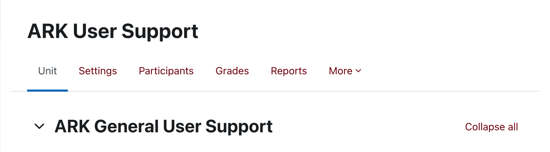
Finding unit settings
Click ‘Settings’ from the unit navigation menu at the top of the unit:

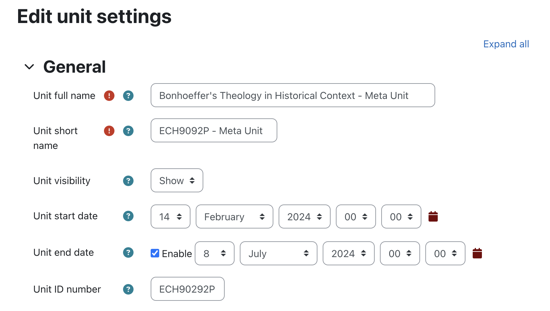
General Settings
The General settings allow you to change the name of the unit, show or hide its visibility to students and set the start and end dates for the unit.

Unit full name, Unit short name and Unit ID number
Caution
Do not change the Unit full name, unit short name or Unit ID number. If there is an issue, let your college ARKLO know.Unit visibility
The unit visibility setting determines if a unit will display in the list of units available to a student. It does not affect users with Teacher, Editing Teacher or admin privileges such as ARKLOs, Registrars or Academic Deans. If a meta unit visibility is set to Show, the unit will be visible to students from when the student’s enrolment is processed by the Registrar. To prevent students from viewing content in the meta unit while you are preparing for the semester, set the visibility to Hide but don’t forget to toggle it back 7 days before the scheduled commencement date for the unit.

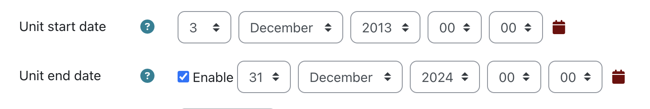
Unit start date and end date
The Start date and End date for a unit do not change whether a student can access a unit. However, the view settings in the Unit Overview block can be set to filter units based on these dates.
- Set the Start date to at least 7 days prior to the scheduled start date of the unit. (For example, if the unit starts on 26 February, set the start date to 19 February or before).
- Set the End date to 6 weeks after the end of the teaching period to allow for any possible extensions and for students to review content.