Link: Connecting Content
Links let visitors (human and non-human) navigate across the web, and understand how content relates to other content. With linking best practices, you can give visitors the signs and confidence they need to navigate to important and helpful information.
Relevance is Key
Every link must have an obvious and valuable reason to exist. Links must meaningfully connect the link’s location with its target, and accurately communicate something of that relationship clearly and understandably within the link-text.
Quality linking is better than quantity. Too many links will overwhelm visitors with competing options and directives, and can signal to search engines that a site is “link spamming” to manipulate their metrics—rather than optimise its content. The relevance of a link is a key metric for determining rankings on search engines. So its best to avoid re-linking to the same target, or similar targets, even when there are opportunities to do so in the copy. Link the first time only, or wherever it seems most clear and useful on the page. This also ensures that links on each page remain unique, and avoids the appearance of “keyword stuffing”.
Link Parts
Links in the WordPress editor include three parts. The link-text, the link-target (what the link is linking to), and other link-attributes, typically the “Open in new tab” option.
Attachment options… Link parts when adding links in some Editor Blocks. Text (link-text), URL (link-target) and the “Open in new tab” toggle.
Attachment options… Link parts when adding links in some other ways. URL (link-target), Link Text (link-text) and the “Open in a new tab” checkbox.
Link-Text
The link-text helps define what the visitor can expect at the link-target. When nesting a link within copy, the link-text should include those relevant words in the surrounding text that helps make the target-link clear. Ideally, a link could be removed from everything in its immediate context, with the link-target still making perfect sense to the visitor—just from the link-text alone.
Link-text should succinctly describe the content you are recommending at the target-link. If that content is the whole page, your link-text may be as short and generic as a single keyword. It could be longer. But it should only be as long as needed to define and communicate the link-target clearly.
Open in New Tab
The “Open in new tab” option is best used sparingly. It is generally not considered accessible, and normally has security implications. New tabs can disrupt expected browser functions, and disorient visitors as to their location on the web. Use the “Open in new tab” option if your source page features long video content or audio files, or if the target-link features a form.
Linking to Sections of Content
Linking directly to a particular section helps visitors find information quickly.
Using Existing Links to Sections
Pages often include links to different sections in a page contents table, or with its headings. If this is the case, you can get that URL simply by visiting the link, and copying it from your browser. Use this URL as your target-link.
Creating Links to Sections
If there isn’t an existing link available, you will have to inspect the HTML. The specifics may differ according to your browser of choice, but the process will be like this:
- Identify the element you want to link to. A Heading is an appropriate and typical element to link directly to.
- Right-click on the element, and select “Inspect element”, “Inspect” or “Developer Tools > Inspect”.
- A Browser Panel will open with the HTML as one of its sub-panels, and your selected element will be highlighted. In most browsers, you can hover over this element in the sub-panel, to also highlight it in the rendered version. This way you can confirm what element was selected. If the element is incorrect, you can try again, or select another element in the sub-panel. If the selected element is too specific, you can find the correct element by tracing its parent elements upwards. If the selected element is too vague, you can do the inverse to find its child elements. You may need to expand or contract individual elements with the available right/down carets.

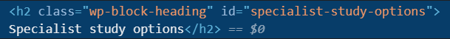
An example of a Heading element in HTML. The ID attribute for this element is “specialist-study-options”. The target-link to this element is “https://divinity.edu.au/study/future-students/#specialist-study-options".
- Once you identify the correct element, identify and copy its ID attribute. Heading elements will typically have IDs. If your element does not have an ID attribute, you will have to locate a relevant element that does.
- Copy the page URL from your browser, add a hashtag, followed by the element ID attribute. Use this URL as your target-link. Check the caption of the example above, for an example target-link.
Linking to External Sources
Linking to an external source connects our site in a reciprocal relationship, for better and worse. It helps establish our reputation as being trustworthy when we link to a trustworthy source, and it reinforces its trustworthy reputation. If the site is not trustworthy, it’s simpler to omit the link where you can, or find a better source. We can’t control the content or condition of external sites, and don’t want to risk our reputation on unnecessary links, nor inadvertently direct our visitors to sites that may be (or may become) harmful.
External links will be automatically appended with an icon to signify that they link to content outside of the site. Currently these are not visible to those using screen-readers.
Passive Linking
Examples of passive links nested in copy.
Passive links are links included in content without any further suggestion that visitors should use them. They don’t require any prefacing or commentary. When nested in text copy, they just exist on top of the text. If the link-target were to be removed, the copy would otherwise remain the same and its absence wouldn’t disrupt the reader. Passive links offer more (often clarifying) information if the visitor opts for a little detour. Use them when you think there is content elsewhere that helpfully expands on the information, or is communicated at a more authoritative or canonical source—almost like a reference.
An example of a passive link to an authoritative, canonical and external source. Note the appended external link icon.
Menu Links
When adding a link to navigation menus, where space is variously limited, include the shortest viable description or keyword of the link-target. Guidelines for adding and editing menu items will be covered more extensively elsewhere in the documentation (yet to be completed).
Passive Linking within the Text too Subtle? Try Blocks
If a passive link nested in your text doesn’t adequately represent the value of the link, and nor does it warrant a more directive link, you should use a feature-box or info-notice block instead. These blocks will be covered more extensively within the block documentation (yet to be completed).
Passive Linking not Relevant to the Copy Alone? Try Hotlinks
If a passive link doesn’t belong within your text because it reflects a relationship of the *whole *page to something else, you should add your link as a Hotlink. Hotlinks are displayed in footers and sidebars to represent broader, more thematic connections to other content. Hotlinks will be covered more extensively elsewhere in the documentation (yet to be completed).
Directive Linking
An example of a directive link used in our current documentation. It leads with language that empowers and encourages visitors to take action, and provides a concrete impetus. The link-text is long, but it’s as succinct as necessary to clearly communicate the intended directive.
When actively directing a visitor, purposely empower and encourage them to use a link in the surrounding copy. You can empower your visitor to take action by leading with “you can”, but exclude these addresses from the link-text. Including a concrete and compelling impetus for the visitor, also helps visitors better understand why they should action a directive. These are generally excluded from the link-text, unless they’re essentially descriptive of the target-link.
Communicate confidently by omitting hedging or weasel-words that soften or qualify the ask (like “please” or “consider”). All directive links are confident because your content is carefully considered, trustworthy, and always beneficial to its visitors.
Accessible, Dynamic Language
Employ dynamic, active verbs, and include them within your link-text. Choose verbs that avoid specific mechanics. “See document” or “click here”, for example, refer to actions that might not be performable by people with visual or motor impairments. Emphasise more accessible verbs instead: a mental process or an experience behind the performed activity. Not only is this way of writing more engaging, and empowering generally, it adds meaning to the widest possible audience.
There may be instances where plainer verbs like “read” are preferable, but consider less common, creative alternatives too. Examples of some dynamic, active verbs you could use, include: Access, Browse, Check, Confirm, Consider, Consult, Discover, Encounter, Engage with, Experience, Explore, Find, Inspect, Investigate, Learn, Make sense of, Search, Seek.
“See document” and “click here” are generic links that offer little meaningful reference to the link-target, and relies on a context that might not be being experienced by every visitor. For someone using a screen-reader, on a feed of truncated posts where context has been removed, for example, these links may have no personal or practical meaning whatsoever.
Examples of accessible link-text that employ dynamic, active verbs and include more engaging descriptions of the target-link, include: “you can make sense of accessibility”, and “you can understand your responsibility to people with broken glasses”.
Directive Linking within the Text too Subtle? Try Blocks
Most of the time, if you are directing a visitor to take action—like enrolling on an enrolment page—nesting links in your text may misrepresent its importance. In this case, you should use a button, a document or a call-to-action block instead. The same guidelines here will generally apply to creating links with Blocks, even if they might require terser link-text. Blocks include some additional built-in provisions that mitigate some of the problems with short and less-descriptive link-text. These blocks will be covered more extensively within the block documentation (yet to be completed).
Canonical URL Linking
Using unoriginal or duplicate content without attributing the original source is the SEO equivalent of plagiarism and will harm our rankings. So to properly recognise the author/creator and/or the origin of the original content, and to make it clearer for people using search engines, include an attribution to that content by assigning a special [canonical URL in page meta-data(/staff-docs/web-content/pages-meta-data-and-seo-settings/). A canonical URL does not suffice for permission—if you want to post content made by another author, you still need to ask.